APEX美化框の设计指南,帮助你成为创作者。
美化框,这个项目从我去年开始就一直在研究,和盒友们一起更新使用体验,一步步从设计再到验证...最终形成了我自己的设计规则。
这篇的指南文章,我想为想设计但找不到办法的您。和正在迷茫的您,提供可能会在项目中会用到的理想尺寸和想法,从怎么设计到动画导出的格式,帮助您成为一名创作者。

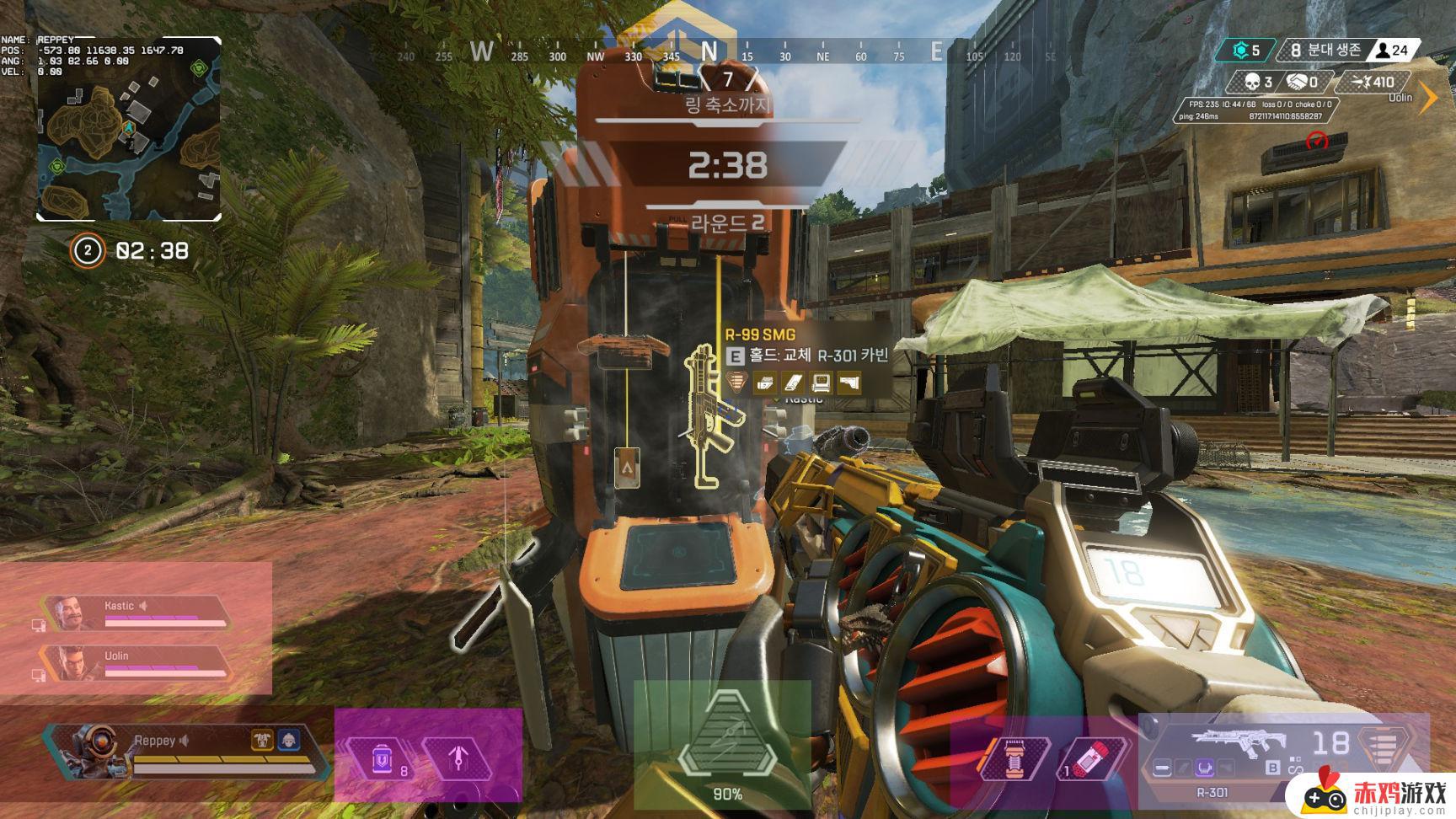
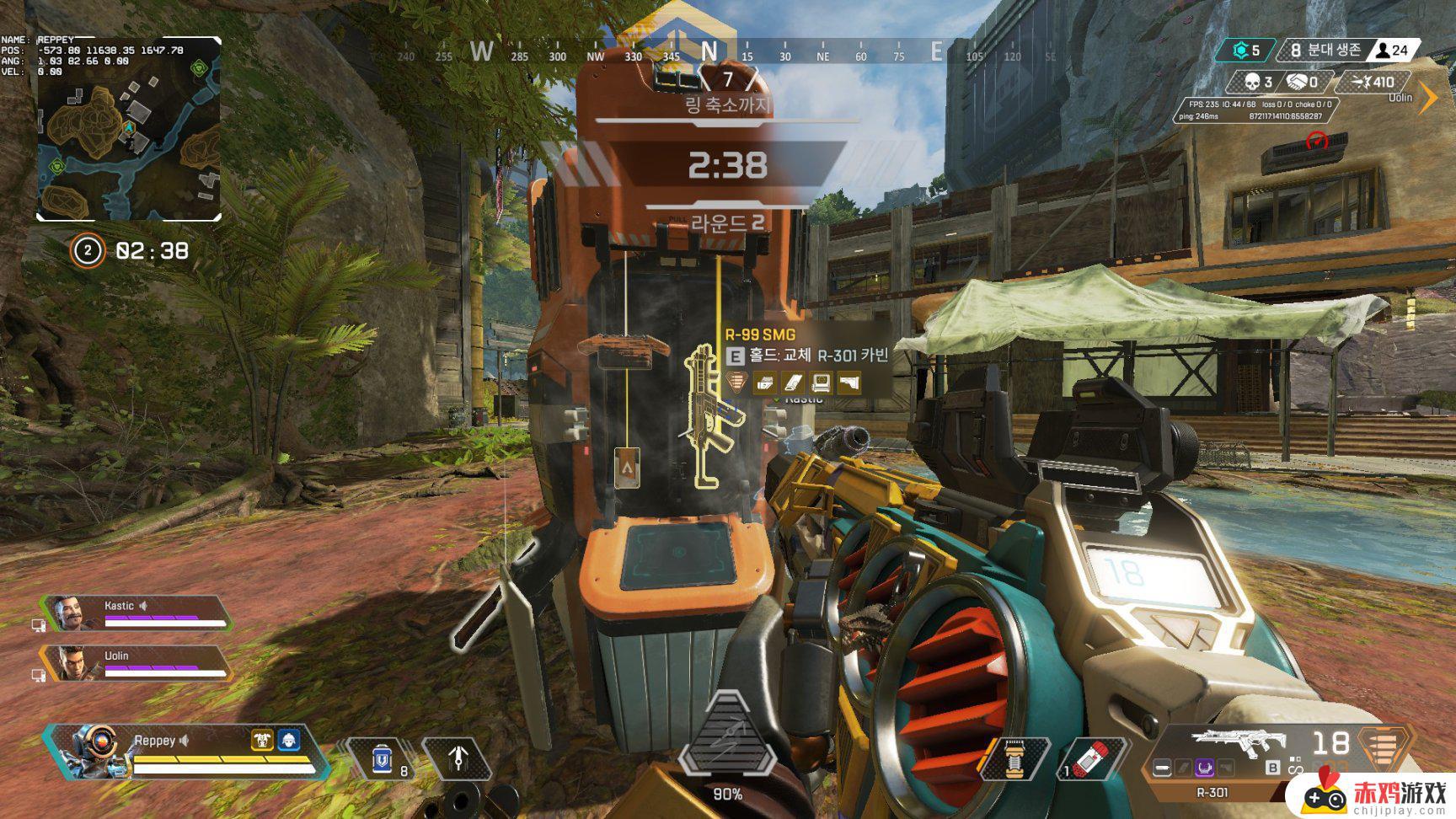
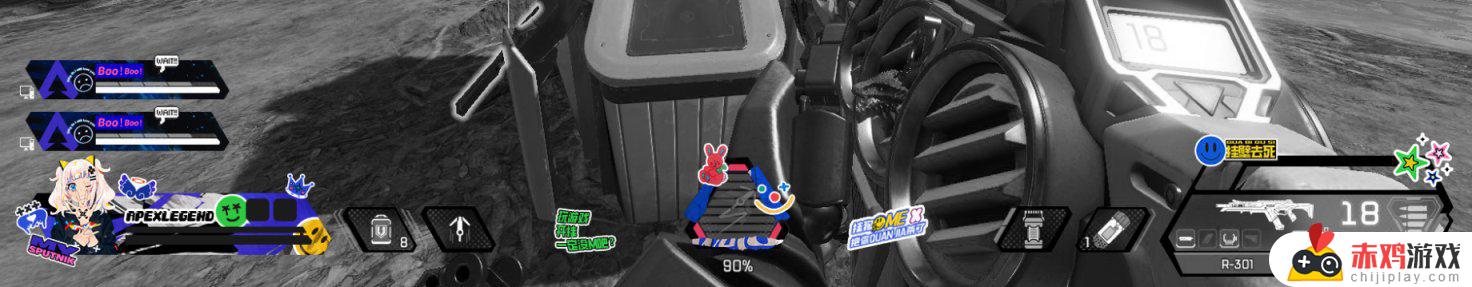
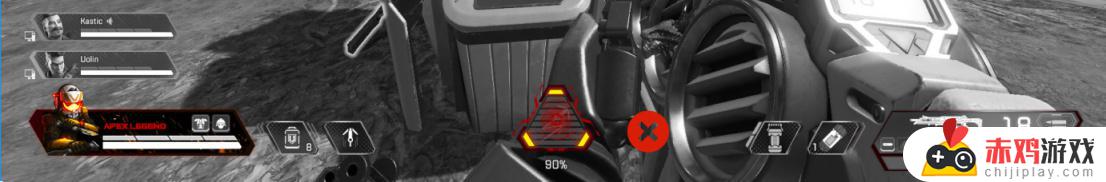
在我用半透明的覆盖的位置是重点设计的区域,但设计元素不能覆盖到功能。比如说护甲、技能、武器,我们所做的只是覆盖原UI,然后对它进行视觉设计。


截一张1920x1080的图,把截图放在编辑软件里。描边画出大概区域,然后可以简单地制作一些素材(也可以去找素材),但是当涉及到专业的设计时,事情就会变得复杂得多...比如让静态变成动态,会多出很多步骤。
保持视觉的“一致性”

从你开始设计的第一步就是确定风格,所有元素都需要保持一致性。一致性是你给观众印象最平衡的部分,设计的一致性说明我们的所有元素都具有相似性。包括字体、颜色、素材、元素大小、定位等等,它们需要根据排版或者项目的逻辑使用,在画布中以相同的方式分布。
决定设计的“重心顺序”
血条-计时器-武器-队友-物品
重心指的是最重要的设计区域,更像排版里的“层次关系”,具有明显的结构。换句话说,要清楚地去传达设计上不同内容的相对重要性。例如,海报上的文字标题的突出和这篇文章的标题。
让你理清楚重心的顺序是让好你分组去设计,不必想的太复杂。
设计不能太复杂,保持平衡

很多玩家都不喜欢“花里胡哨”的视觉优化,原因是“过多的视觉会遮住功能UI”,我们的任务只是把设计元素与其他设计元素相关联,素材层次的元素权重相等,以实现视觉和谐。
人物素材不能与队友框叠加
就素材重心而言,视觉效果和文本在大多数的项目范围内应该差不多。但是人物素材占的比例很大,不小心的话会让视觉失衡。我的建议是“人物素材”不能与其他UI叠加,留下更多呼吸空间给观众。

这样的大小想必你也心动不已吧,我非常鼓励你也这样做。虽然这是OBS流媒体的典型大小,但它仍然为你提供了很大的灵活性来支持你的设计。保持较小的文件大小可确保你能使用的任何“流媒体”应用程序,但不包括直播姬和直播伴侣。我不建议你做的动画文件保存为“MOV”,因为文件大小超乎你的想象——很大,几百M或者几个G。像直播伴侣之类的应用程序会用硬件去加速你的动态文件,性能不能保证,绝对会卡顿。

解决办法:Adobe Media Encoder 2020或更高的版本,导出webm格式,然后设置alpha透明通道。
最后我的每种方法都有明显的缺点和优点,可能是我理解的设计规则不会让很多人接受,也没有完美的选择。如果你想设计这些,得想想你准备花多少时间、金钱和精力,然后选择最适合你的方式。
相关阅读
- PGS2观赛指南:Gamers8石油电竞赛事热度预计创新高
- 原神为例のRPG数值核心设计思路梳理:打造最优秀的游戏体验!
- 成为艾尔登之王:即使指引破碎,也为你而战
- APEX新赛季创作激励开启,参与瓜分万元奖励!快来发挥你的创作才华!
- 秀出你的公会徽章获奖名单——揭晓公会徽章设计大赛获奖者
- 命运2奇巫赛季指南:卡片同调、贡品合成、传说尖塔必出红框
- 合作者皮肤测评:为你揭秘最具人气合作皮肤的评价
- 英雄联盟星界2023皮肤原画:震撼原创设计,带你领略最新皮肤!
- PGS1合作者战队联名已上架:试穿测评 为你的犹豫提前买单
- [Apex英雄]外媒独家爆料:S17活动皮肤设计及活动泄露
- 2023全球总决赛瑞士轮第四轮,LPL战队今日赛程预告:LPL战队将在瑞士轮第四轮迎战强敌,精彩对决即将上演!
- 2023PCL夏季赛季后赛D4:关键之日,谁能扭转乾坤?解析与预测
热门文章
- 2023PCL夏季赛季后赛D4:关键之日,谁能扭转乾坤?解析与预测
- PCL夏季赛季后赛D3下半场:17与天霸连续发力,缩小与NH差距
- 英雄联盟恭喜LNG晋级2023全球总决赛八强!LNG成功晋级2023全球总决赛八强,战绩夺人眼球!
- S13瑞士轮:Tarzan猴子团战神勇!LNG成功2-1击败KT!
- [S13瑞士轮:Tarzan皇子野区节奏被压制!KT 1-1 LNG!] LNG成功压制KT,Tarzan皇子遭到限制!
- WBG想打韩国队,Light真情流露,赛后自我反省,小虎承认错误-最详细报道
- 参与PUBG万圣活动投稿赢惊喜道具套装
- PCL夏季赛季后赛D2上半场:NH豪取两连胜!成功拉开差距!
- 英雄联盟传说三连击即将上线,游戏玩家们翘首以盼!
- S13瑞士轮:Shy哥剑魔次局轻松横扫!WBG 2-0 MAD!最新赛果及比赛回顾
最新手机游戏
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10